Bootstrap対応のWordPressテーマ「Lightning」を使うなら拡張プラグイン「Lightning Variety」は必携かもしれません。有料ですが、トップページやアーカイブに複数カテゴリーの新着情報をギッシリ詰め込めるので便利です。メディアサイトのように仕上げることができます。こんな感じです。

Lightning Varietyの使用例
好きなカテゴリーの新着情報をパーツとして埋め込むイメージです。複数の表示パターンが用意されているので、あなたのアイデア次第で変化に富んだ魅力的なトップページを演出できるでしょう。さまざまなカテゴリーで書いた記事をできるだけ多く目にしてもらいたい方には特におすすめです。
カスタム投稿、カテゴリー、タグ、カスタム分類での投稿表示にも対応しています。
以下、Lightning Varietyで使用可能なレイアウトパターンをいくつか紹介します。
Lightning Varietyを使うメリット
Lightning Varietyのメリットはサイトを簡単にメディアサイトのように変えられる点です。好きなカテゴリーの投稿をさまざまな表示パターンでレイアウトできます。たとえば、こんな感じです。

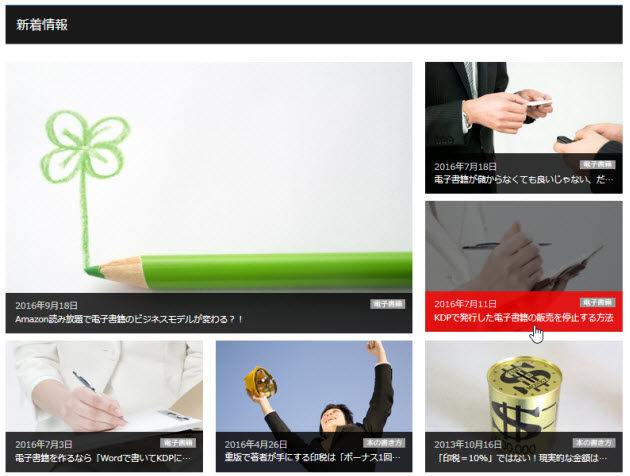
Lightning Varietyを使った新着情報のレイアウト例
こんなレイアウトを自力で作るのは面倒ですが、Lightning Varietyなら、Media Postsウィジェットを使って「外観」-「ウィジェット」メニューで設定するだけです。

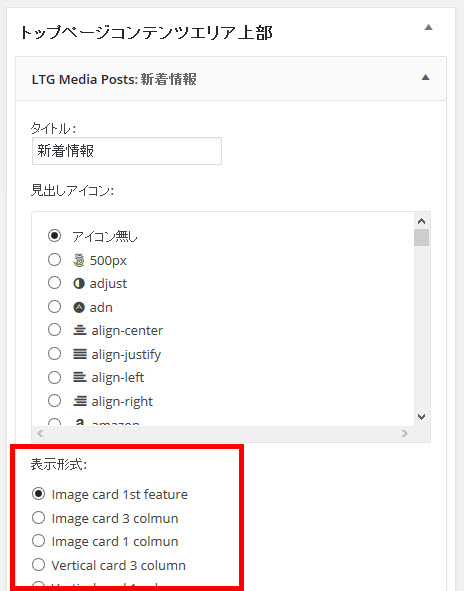
難しそうなレイアウトも新着情報の表示形式を選ぶだけ
グリッドレイアウトやアイキャッチ画像付のリストなど何パターンもの表示形式を選べるので、トップページの中に全幅の投稿一覧やマルチカラムのカテゴリー一覧などを効果的に混ぜることができます。ちなみに、上記の表示形式は「Image card 1st feature」です。
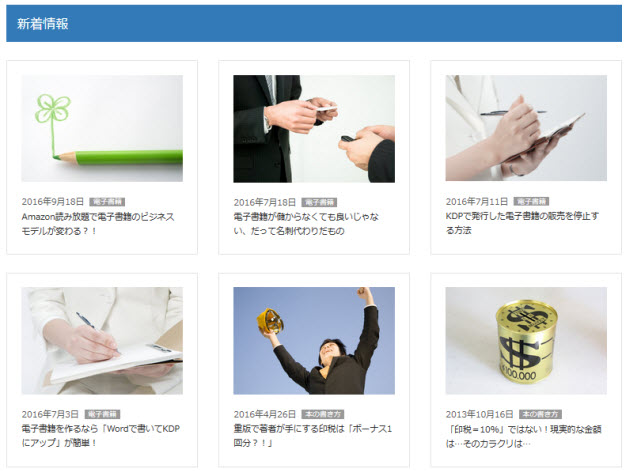
「Vertical card 3 column」を指定すると、グリッド表示できます。

新着情報をグリッド表示
「Oblong card 1 column」を選択すると、記事タイトルと画像1列で一覧表示することができます。左右に並んだトップページコンテンツエリア左・右を使って複数カテゴリーの新着情報を横並びにすることもできます。

複数カテゴリーの新着情報を横並びに
Lightningテーマのトップページのウィジェットエリアは豊富すぎるくらいなので、次のように複数カテゴリーの新着情報をさまざまなレイアウトで表示することができます。

トップページのレイアウトはアイデア次第!
こんなレイアウトのトップページもメニュー選択によって簡単に作成できます。さまざまなパターンの投稿一覧をちりばめた複雑なレイアウトのトップページも簡単です。あとは、あなたのアイデア次第で魅力的なサイトを演出できるでしょう!
他にも機能がありますが、これだけでも購入する価値はあると思います。興味のある方はLightning Varietyをお試しください。
少しだけCSSカスタマイズ
実際にLightning Varietyを使う前に1つだけ書いておきます。LTG Media Postsウィジェットでは、記事タイトルなどの見出し色は黒になっています。マウスオーバー時は赤です。

初期設定の色
初期設定の色でも動作に問題はありませんが、これらの色を変更するにはCSSカスタマイズが必要です。この記事ではCSSをカスタマイズしてブルー系にしています。参考までにCSSを掲載するのでご自由にお使いください。
/* 記事タイトルの色 */
.media_post.image_card .media_post_text {
background-color: #337ab7;
}
/* セクションタイトル(例:新着情報)の色 */
.home h1.mainSection-title {
background-color: #337ab7;
border: none;
}
/* マウスオーバー時のタイトルの色 */
.home .media_post.image_card:hover .media_post_text {
background-color: #0095d9;
}
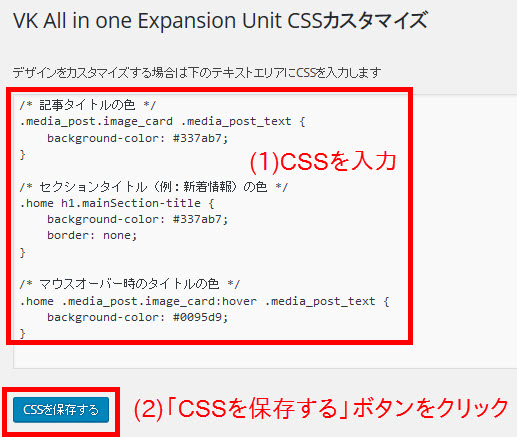
CSSカスタマイズするには、「VK ExUnit」‐「CSSカスタマイズ」メニューなどを使う方法があります。

VK All in one Expansion Unitプラグインの「CSSカスタマイズ」メニュー
VK All in One Expansion UnitプラグインはLightningのカスタマイズに役立つプラグインです。Lightning Varietyと共にインストールしておきましょう。
 |  |