「あなたのサイトのh1タグはSEO対策されていますか?」と急に聞かれてもピンとこないかもしれません。当然です。h1タグはユーザーが入力するタグというよりテーマで自動出力するのが一般的だからです。
しかし、都市伝説かもしれませんがh1タグの使い間違いで検索順位が下がる可能性があるというのが定説です。真面目に作っているサイトの検索順位が上がらずに悩んでいる方は自分のサイトのh1タグをチェックしてみましょう。
h1タグのSEO対策とは
「h1タグのSEO対策」といってもさまざまですが、ここでは「h1タグに検索キーワードを入れる」のようなコンテンツ的な話ではなく「h1タグの内容は全ページ異なる」という構造的な部分に焦点を当てます。
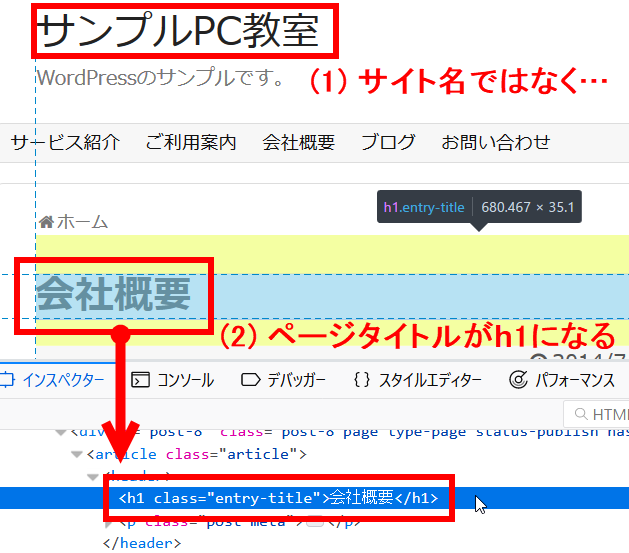
そもそも、h1(Heading level 1)とはページ内の大見出しのことを指し、文書のタイトルという位置付けです。たとえば「会社概要」というページの文書タイトルはサイト名の「サンプルPC教室」ではなくページタイトルの「会社概要」でしょうから、この文字がh1に含まれているのが理想です。
つまり、一般的にはそのページのタイトルをh1に設定することがh1のSEO対策になります。
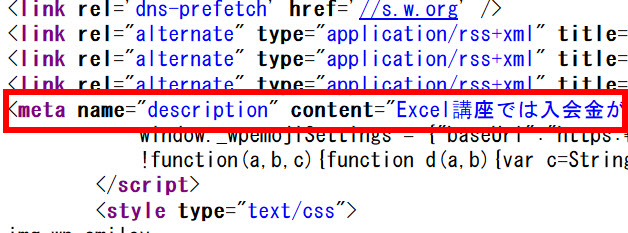
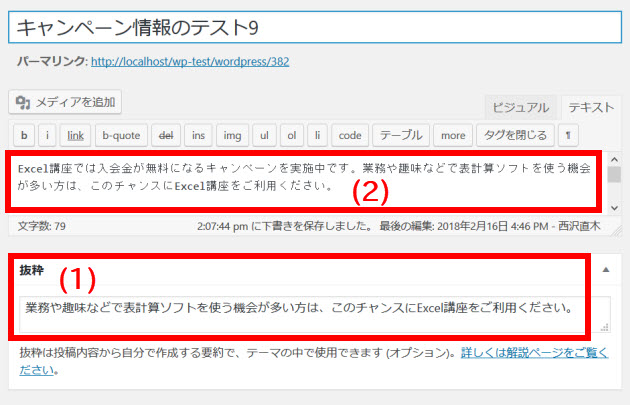
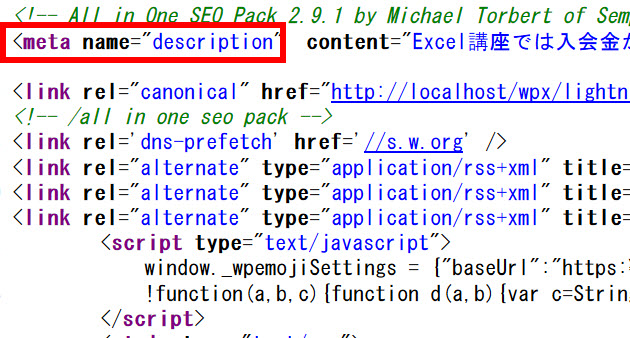
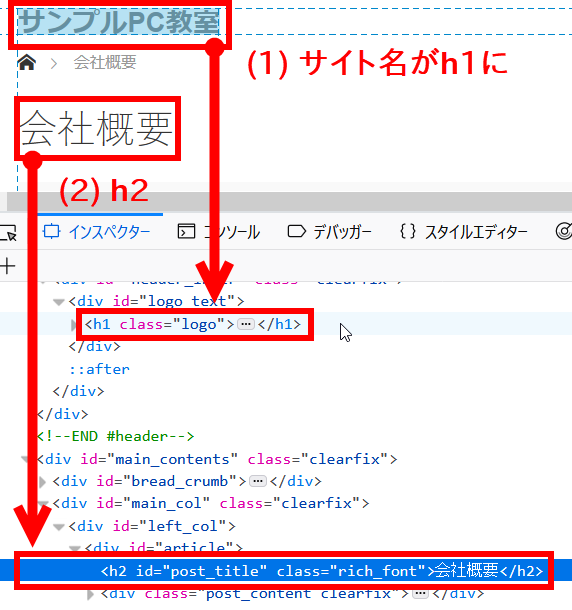
実際、SEO対策済みのテーマで個別のページをチェックすると、サイト名(1)ではなくページタイトル(2)がh1に設定されています。以下はSimplicity2の例です。

一般的なテーマではページタイトルがh1に設定される
繰り返しますが、個別ページ(サブページ)の文書タイトルになるのは「サンプルPC教室」ではなく「会社概要」ですよね。
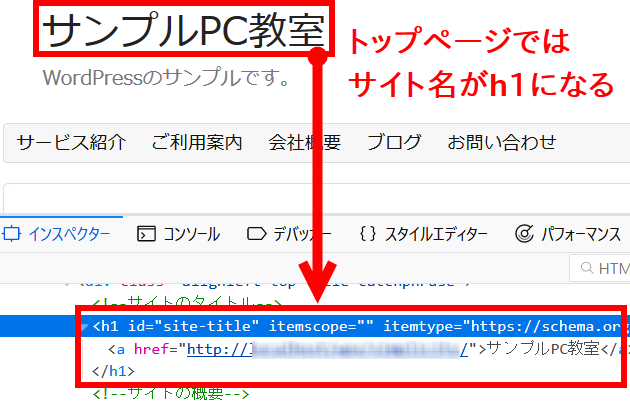
一方、ややこしいかもしれませんが、トップページではサイト名がh1になるのが一般的です。同じような考え方で、トップページが固定ページの場合は、その固定ページのタイトルがh1になる場合もあります。

トップページではサイト名がh1になる
少し紛らわしいのでまとめておきます。トップページではサイト名、サブページではページタイトルがh1に設定されるのが一般的です。
- トップページ --- サイト名(例:サンプルPC教室)
- それ以外(サブページ) --- ページ名(例:会社概要)
急に「自分のサイトは大丈夫?」と心配になった方もあまり心配する必要はありません。というのは、SEO対策済みのテーマかどうかは別にして、多くのテーマが上記のような構造になっているからです。
全ページのh1がサイト名になっていることも
ただし、全ページでサイト名がh1に設定されている場合もあります。
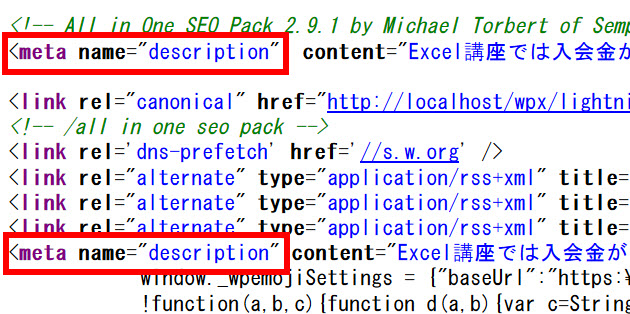
具体的には、次のようにサブページでページタイトル(2)ではなくサイト名(1)がh1に設定されている場合があります。

ページ名ではなくサイト名がh1に設定されている
この場合、全てのページのh1タグが同じ内容になってしまう可能性があります。これはSEO的に良い状態とは言えません。
もちろん、制作者の考え方やユーザーが重視する要素(デザイン重視?SEO重視?)が違うので「このようなテーマを使わないように」ということではありませんが、SEOを重視する場合は、あまりおすすめできない構造といえます。
h1のSEO対策が微妙な場合、どうすればよいか
自分のサイトをチェックしたら、サブページでもサイト名がh1に設定されている。そんな場合でも焦る必要はありません。「現状でも検索順位やアクセス数に問題ない」とか「デザインが自分好みだ」など、あなたが優先する要件が満たされていれば、わざわざ苦労してテーマを変える必要はないのです。
そうではなく、SEO重視で使っているのにアクセスが増えない、検索順位が上がらない、という場合はさまざまなマイナス要因の1つとして上記のような不完全なSEO対策を疑ってみるとよいかもしれません。
うまくいっていなければ変えてみる
そんな原則で行動することが重要です。
テーマ制作者が信念を持って上記のような構造にしている場合もあるので、その点は一度、制作者に聞いてみてからの方が良いかもしれません。
また、SEOに影響があるとしてもどれくらいのアクセスが減るのか科学的には検証できないでしょうから、あくまで検索順位やアクセス数が意図した結果と違うときの要因の1つとして考える程度だと思います。
「私ならどうするか?」と聞かれれば、こんな感じの対応になります。
- 使い始めたばかりのサイトならテーマを変えてみる
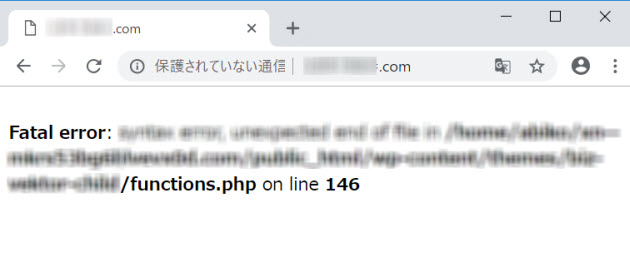
- 運営歴が長いサイトならheader.phpやsingle.phpを改修する
もしも、あなたのテーマが上記のような状況で、検索順位やアクセス数が期待外れだったなら、テーマの変更やカスタマイズも1つの選択肢としてご検討ください。といっても、サイトコンテンツが充実しているのに、というのが大前提ですが。