5月27日はWordPressの誕生日、2018年で15周年です!
1990年代にホームページ作成ブームが起きてから2003年にWordPressが誕生するまでには、CGIが生まれ、ASPが生まれ、PHPが生まれ、、、さまざまな技術が覇権を争い、「戦国時代」を経て今があります。
ここではWordPress誕生15周年を記念して、私の記憶を振り絞って1990年代からWordPress誕生までの時代背景を振り返ってみたいと思います。そのころ私が何をしていたかもオマケで書いてありますが、半分ウソだと思って気にしないでください。
HP作成の流行とHP作成ソフトの隆盛
時代は1990年代、インターネット網の整備と共に流行し始めたホームページ作成。
世界中に情報発信!会社も個人もホームページ作成にチャレンジする時代の幕開け!
とはいえ、HTMLを手書きするのは難しい、、、そんなユーザーのために、強力なツールが誕生!
それがホームページ作成ソフト(Webオーサリングツール)です。
HTMLの文法がわからなくても簡単・手軽にホームページ作成できるというコンセプトに多くのユーザーが飛びつき、1994年リリースのホームページ・ビルダーや1997年リリースのDreamweaverなどによる激しいシェア争いが繰り広げられました。
【参考】Adobe Dreamweaver - Wikipedia
【参考】ホームページ・ビルダー - Wikipedia
「静的ページ」から「動的ページ」へ
手軽にホームページ作成できるようになるとユーザーのニーズも進化。
「会社概要」や「サービス紹介」のような内容が固定の「静的な」ページだけでなく、問い合わせフォームや掲示板、予約管理システムなど「動的な」ページも作りたい!
とはいえホームページ作成ソフトは主に静的ページを作るツール。動的ページ作成には別の技術を頼る必要がありました。
動的ページの作成に使われた「CGI/Perl」
ホームページ作成ソフトの弱点を補完する技術として動的ページの作成に使われていたのがPerlというプログラミング言語によるCGIという技術。
静的ページはホームページ作成ソフトで作成し、動的ページはCGI/Perlで作成。そんな協力関係が確立されていったのが1990年代です。
【参考】Perl - Wikipedia
CGI/Perlの弱点は「HTMLとの親和性」
ホームページ作成ソフトの弱点を補完できるCGI/Perlにも弱点が。
それは、プログラミング経験が少ないWebデザイナーさんには親しみにくいこと。
Perlはホームページ作成用の言語ではなく、言語仕様が複雑でした。
また、この時期のPerlはデータベース連携機能が弱かったり、サーバーに高い負荷をかけてしまう特性からレンタルサーバーで使用制限がかけられるなど、技術的な課題も。
この頃、フリーのエンジニアとして独立、2000年問題の尻ぬぐいをしていた私にもPerlはわかりにくく、、、
「もっと簡単に動的サイトを作れる技術はないのか?」と模索していたのは私だけではないでしょう。
HTMLとの親和性が高い「ASP」の登場
そんな中で2000年前後に注目を浴びたのがASP(Active Server Pages)。
マイクロソフトが1996年に開発した技術で、掲示板のような動的ページを作成できる点はCGI/Perlと同じですが、大きな特徴はHTMLとの親和性の高さ。
HTMLにタグを埋め込むようにプログラムを記述できるので、HTMLタグの編集に慣れたデザイナーさんも親しみやすく。
<html>
<head>
<title>Hello World</title>
</head>
<body>
<%
'文字列を表示します。
Response.Write "Hello World"
%>
</body>
</html>
マイクロソフトの技術なのでSQL ServerやAccessなど人気のデータベースと連携する機能も充実しており、Webアプリケーション開発の現場でもASPが使われるようになり、誰もが知っている価格検索サイトで採用されるなどして人気を博しました。
【参考】Active Server Pages - Wikipedia
私も「これは面白い!」と飛びついてASPの解説サイトなどを作っていた中、某価格検索サイトの創業者から声をかけられてシステム開発を受注したり、、、
ASPの流行に乗って、こんな本を書いたり、、、
ASPポケットリファレンス(2001年発刊)
ASPによるWebアプリケーションスーパーサンプル(2001年発刊)
この頃はコンピュータ本が売れた時代です。
なにしろ、Google.co.jpが登録されたのが2001/03/22、Yahoo.co.jpが2000/11/17という時代。
「わからないことはググって調べる」時代ではなかったので。
コンピュータ関連本を書いている私にとっては良い時代でした。
さて、私の身の上話はさておき、そんなASPが一部で流行していたのが2000年ごろ。WordPress誕生の3年前です。
ASPを凌駕した「Linux+PHP連合」
その後、ASPが爆発的に普及したかと言えば、そうではありません。あくまで「一部での流行」と言わざるを得ない弱点があったのです。
それは、主にWindowsサーバーで動作するという点。
そのため、当時からUNIX/Linux系のOSを採用していた多くのレンタルサーバーではサポートされず、、、
面白い技術でありながら、一部のレンタルサーバーや、Windowsが多い企業内のイントラネットでのアプリケーション開発に用途が限定されてしまった感があります。
そんな中、ASPを凌駕する勢いで頭角を現してきたのがPHP。WordPressの動作基盤となるプログラミング言語です。
ASPと同じようにHTMLに埋め込める手軽さがメリットで、WindowsでもLinuxでも動作する点がASPとの違いです。
【参考】PHP (プログラミング言語) - Wikipedia
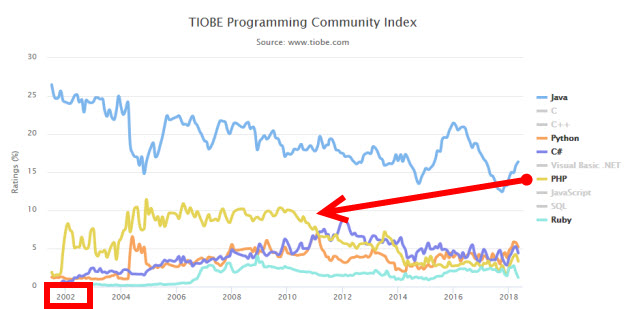
そんなこともあって、エンジンが改良されたPHP 4のリリース(2000年5月)を機に多くのレンタルサーバーで使用可能になり、2002年ごろから爆発的に人気が上昇しました。
![プログラミング言語人気ランキング(TIOBE index)]()
プログラミング言語人気ランキング:2002年ごろからPHPの人気が沸騰!
(
TIOBE index より引用)
「Linux+PHP連合」はLAMP(Linux/Apache/MySQL/PHP)というキーワードでまとめられ、Webアプリ開発ならPHP、そんな時代になりました。
ちなみに、
- Linux --- OS
- Apache --- Webサーバー
- MySQL --- データベース
- PHP --- プログラミング言語
です。
これだけあればWebアプリ開発できるパッケージというわけです。
そんなLAMPが世の中に広まるにつれて「PHPで面白いシステムを作ってやろう!」という熱気がみなぎっていた時代とも言えます。
MACでも動作することからデザイナーが作ったデザインにエンジニアがプログラムを埋め込むという協業もスムーズで「Webアプリ開発ならPHP」という流れができた時期でもあります。
そのころASPに心酔していた私も2002年ごろにはPHP隆盛の臭いをかぎ取り、あっさりPHPに乗り換えてこんな本を書いていました。
PHPによるWebアプリケーションスーパーサンプル(2002年発刊)
そして、この本を本格的に宣伝すべく取得したのが当サイトの「nishi2002.com」というドメインです。どうでも良い話ですが、、、
動くだけのプログラムから「開発の効率化」へ
さて、私の身の上話はさておき2002年、PHPの人気が大爆発。
一気に増えたPHPユーザーが次に考えたのは開発の効率化です。
単にシステムを作るだけでなく、「できるだけ簡単に作りたい」もっと言えば「できるだけコードを入力せずに作りたい」というニーズです。
コードは短い方が良い。これはプログラミングの鉄則ですよね。それだけ作業時間もミスも減りますし。
そんなニーズを満たすべく、開発者向けに流行したのがフレームワークです。
簡単な命令で複雑な処理を呼び出せるというコンセプトで、同じような処理のために長いコードを何度も書かなくても済むのが大きなメリットです。
Zend FrameworkやCakePHP、CodeIgniterなどが誕生し、PHPフレームワーク戦国時代に突入。
その戦国時代に私が注目したのは開発者向けのフレームワークではなく、いまふたたびのDreamweaverです。
なぜ今さらDreamweaverに注目したのか?
それは、この時期のDreamweaverに組み込まれたサーバービヘイビアー機能。
メニュー操作でPHPのコードをWebページに差し込めるという画期的な機能です。
静的ページから動的ページまで作成できるようになったDreamweaver。
「今こそDreamweaverだ!」と思って私が書いたのがこの本です。
PHP+MySQL Web制作ガイド featuring DREAMWEAVER MX 2004
我ながら目の付け所はバッチリ。会う人が皆、「あの本、面白いですよね」と絶賛してくれたにも関わらず、この本は思ったほど売れませんでした、、、
なぜ売れなかったのか。今考えると着眼点は良かったのですが、多くのユーザーのニーズにマッチしていなかったかもしれません。
開発者はフレームワークを求める一方で、多くのユーザーは効率化の手段としてDreamweaverではなく「CMS」という別の仕組みに飛びついたのです。
一般的なユーザーはプログラミングを効率化したいわけではなく、最終成果物の作成を効率化したかったのです。このニーズを読み違えました。
効率化の終着点「CMS」、そして「WordPress」の誕生
フレームワークが誕生してWebアプリケーション開発の効率化にしのぎを削る中、効率化の矛先は「Webサイト制作の効率化」に向けられることになります。
その一端がDreamweaverのサーバー機能だったのですが、どうせならホームページ自体を管理画面から作ってしまえば良いという発想で生まれてきたのが「CMS」(コンテンツ管理システム)という仕組み。
DreamweaverなどのようにPCにインストールされたソフトウェアを使ってホームページを作るのではなく、ブラウザから管理画面にアクセスしてページを組み立てるという画期的なシステムです。
専門知識がなくてもメニューを操作していけば成果物(ホームページやショッピングサイトなど)ができてしまうというのが大きなメリットです。
1990年ごろにHTMLを書いて泣きながら徹夜でホームページを作っていた方から見ると、「なんて時代だ!」と叫びたくなるかもしれませんが、あれから20年たってないんですよね。技術の進歩は速い、、、
当時、Webアプリ開発の主流派だったPHPをベースに動作するCMSがいくつも開発されて、、、2003年5月27日、WordPress(バージョン0.7)の誕生です!
当時、Dreamweaverのサーバー機能のことで頭が一杯だった私は、WordPressの存在を知りませんでした、、、
CMS普及を後押しする「ブログ文化」の誕生
WordPressも誕生して注目が集まったCMSですが、ユーザー向けには「ブログ」という名称で普及していくことになります。
「CMSを使ってコンテンツをシステムで管理しよう!」よりも「ブログを書いて世界に情報発信しよう!」の方が圧倒的にユーザー層の裾野が広がりますよね。
ブラウザから管理画面にアクセスできればいつでも誰でもどこからでも記事を投稿できる時代の幕開けです。
「誰が他人の日記なんか見るのか?」という意見もあったものの、誰でも手軽に情報発信できるとあって、ブログは誕生からユーザー数を急速に伸していきます。
そんなわけで2003年はブログ元年ともよばれます。
WordPressだけでなくSeesaa ブログ、livedoor Blog、ココログなど、国内の主要ブログサービスが誕生した年でもあります。
ちなみに、今ではブログの代名詞とも言える(言えない?)アメブロが誕生したのは2004年9月15日です。
一気にブログユーザーが増えたことで何が起きたか?
難しく言えばブログを通してCMSのユーザー教育ができた、とも言えます。
要するに、本当は難しいかもしれないCMSに慣れ親しみ、楽しみながら使う練習ができた、というわけです。
それにより、WordPressのようなCMSを利用したシステムやサービスを使うためのハードルが低くなった。
つまり、WordPressを検討しているユーザーに「ブログを書くのと同じですよ」の説明が通じる。これはWordPressの普及にとって非常に大きかったと思います。
ブログ型ホームページ作成ツール「WordPress」の繁栄
ブログが普及すると徐々に出てくる「ブログだけじゃ物足りない」というニーズです。
ブログを擬似的にホームページとして活用するユーザーも増えてきましたが、あくまで「ブログ」なのでしっくりいきません。
そんな中で徐々に注目度を増したのがWordPress。ブログを作るようにホームページを作成できるのが大きな特徴です。
ブログ型ホームページ作成ツールなどと表現されながら着実にユーザー数を増やしていき、その後の発展はご存じの通りです。
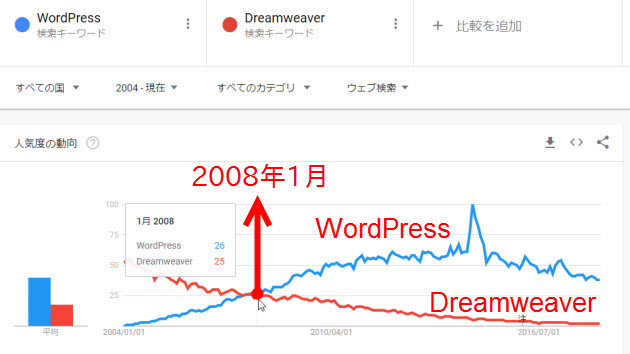
GoogleトレンドによるとWordPress誕生の5年後の2008年ごろにはWordPressがDreamweaverの人気を逆転。ホームページ作成ツールとしてナンバーワンの地位に上り詰めたと言っても良いでしょう。
![WordPressとDreamweaverの人気度の比較]()
WordPressとDreamweaverの人気度の比較(Googleトレンドより)
WordPressの今、そして未来
以上、WordPressが誕生してDreamweaverの人気を逆転した2008年頃までの歴史を主観100%で振り返ってきました。
さまざまな技術が登場して発展したり衰退したり、まさに戦国時代の様相でしたね。
その後の戦国絵巻も気になるかもしれませんが、話が長くなったのでひとまず終わりにします。
WordPressが大流行に至ったのはWordPress自体の素晴らしさもありますが、PHPの大流行とブログ文化の大発展が大きな要因です。
WordPress誕生の2003年には、このような時代が来ることは全く想像できませんでした。ですから15年後にどうなっているのか、全く想像できません。
WordPressがバージョン10くらいまで進化しているのか、WordPressに代わるCMSが大流行しているのか、CMSに代わる想像もつなかい技術が流行しているのか、全く想像できません。
「ブログとかWordPressはもう古い!今はSNSの時代ですよ」と思っている方。半分は賛成しますが、結局は「CMS」という枠組みの中で踊らされているだけです。その仕組みは2000年ごろから変っていないのです。
WordPressやSNSのベースとなるCMS文化がどこまで続くのか、CMSに代わる新機軸が生まれてくるのか、WordPress誕生30周年を楽しみに、世の中の変遷を見ていきたいと思います。




































































 のアイコンが付いたエラーは明らかな間違いなので保存する前に修正した方が良いでしょう。
のアイコンが付いたエラーは明らかな間違いなので保存する前に修正した方が良いでしょう。
 レベルのエラーでも文法ミスの場合があるので、可能な範囲で修正しましょう。
レベルのエラーでも文法ミスの場合があるので、可能な範囲で修正しましょう。