サイトが完成すると、ページの表示速度が気になりますよね。Google PageSpeed Insightsでチェックするのが定番ですが、ふと調べた自分のサイトのスコアが20点台だったらどうしますか?

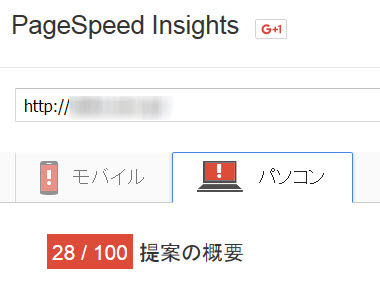
PageSpeed Insightsのスコアが20点台!
20点台だからダメだとか、何点以上が合格だとか、一概には言えませんが、せっかく作ったサイトのスコアが低すぎるのはガッカリですよね。ここまで点数が低いと改善する気がなくなるかもしれませんが、あきらめるのはまだ早いです!単にスライドショーの画像サイズが原因ということもあるからです。
ここでは、スライドショーの作り方を間違えるだけでGoogle PageSpeed Insightsのスコアが20点台になるという事例を紹介します。
スライドショーによるスコア低下を検証
まずは、普通のスコアのサイトを用意します。スピードチェックすると89点(PC)です。まだスライドショーは表示していません。

スライドショーを入れる前のスコア(PageSpeed Insights)
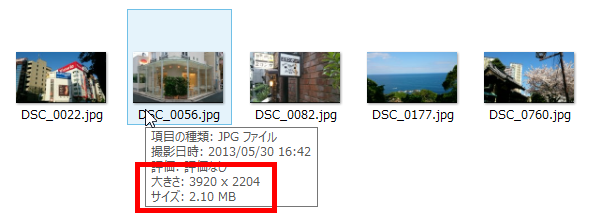
スライドショーに使うサイズの大きい画像を準備します。準備した画像は単純にスマホで撮影した画像です。サイズは1枚につき2Mくらいあります。普通はこのサイズでスライドショーを作ることは推奨しませんが、テストなので大きいままのサイズで進めます。これを5枚使ってスライドショーを表示してみましょう。

スマホで撮影した画像をスライドショーに使う
サイズが大きくてもスライドショーの表示には問題なさそうに見えます。

表示されるスライドショー
ここでスピードチェックすると20点台(PC)に急落しました!

PageSpeedのスコアが20点台に急落!
サイトの完成後にPageSpeed Insightsで20点台のスコアを見るとガッカリするかもしれませんが、このケースのように単にスライドショーだけが原因だとわかれば、修正も早いでしょう。
スライドショーの画像サイズを小さくしてチェック
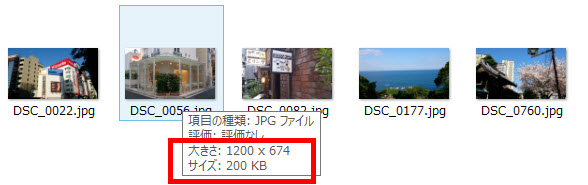
スライドショーがスコア低下の原因だとわかっているので、画像のサイズを小さくしてみます。ここでは、幅を1200pxに縮小しました。サイズは2Mから200Kの10分の1になります。

スライドショーで使う画像を小さくする
PageSpeed Insightsでチェックしてみましょう。

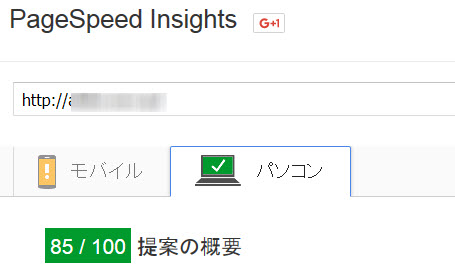
画像を小さくしたらPageSpeedのスコアが80点台に戻る
スコアが80点台に戻りました!特別に大変な作業をしたわけではなく、スライドショーの画像サイズを小さくしただけです。スライドショーに限りません。ページにある画像のサイズや枚数を減らすだけでPageSpeed Insightsのスコアは改善できるということです。
20点台のスコアを見てガッカリしている方。原因は単純に画像のサイズが大きいとか、枚数が多すぎるのかもしれません。参考にして対処してみましょう。
「スライドショーに使う画像のサイズは小さく、枚数は少なく」です。