投稿や固定ページの中にギャラリーを作成するために、どのプラグインをインストールすれば良いか迷うこともありますが、Jetpackプラグインにもギャラリー機能があります。
Jetpackプラグインといえばアクセス解析のためにインストールしている方も多いと思いますが、ギャラリー機能など、他にも豊富な機能を使うことができます。ここでは、Jetpackプラグインのギャラリー機能を紹介します。

Jetpackプラグインで作成できるギャラリーの例
Jetpackのギャラリー機能を有効にする
「Jetpack」‐「設定」メニューから「タイルギャラリー」の「有効化」をクリックします。これで、Jetpackのギャラリー機能が有効になります。

Jetpackプラグインのタイルギャラリーを使用可能にする
ギャラリーを作成する
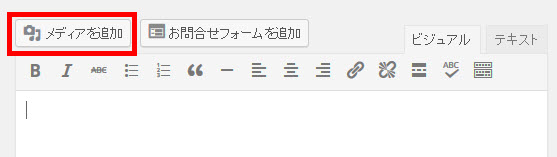
ギャラリーを作成するには、投稿または固定ページの編集画面で「メディアを追加」ボタンをクリックします。

「メディアを追加」をクリック
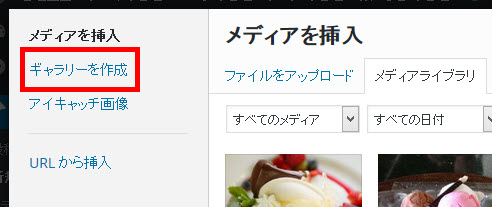
「ギャラリーを作成」をクリックします。

「ギャラリーを作成」をクリック
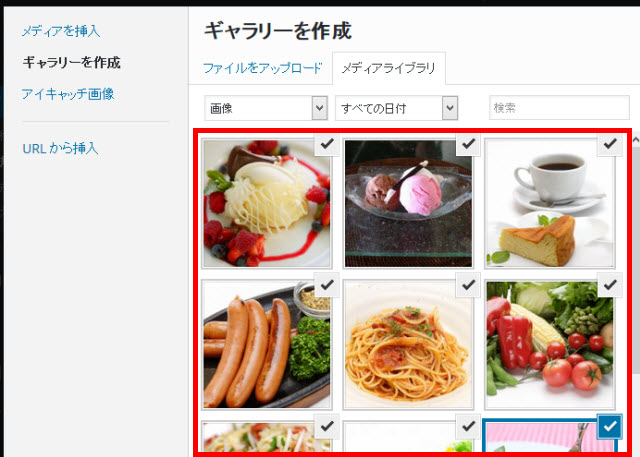
ギャラリーに表示したい画像をまとめて選択、または新たにアップロードします。

ギャラリーに追加する画面を選択
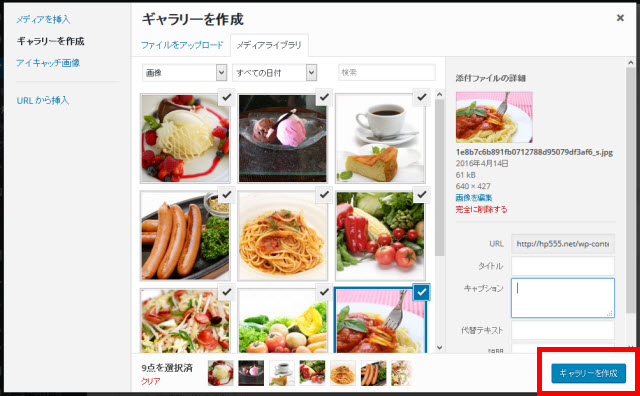
画面右下の「ギャラリーを作成」をクリックします。

「ギャラリーを作成」をクリック
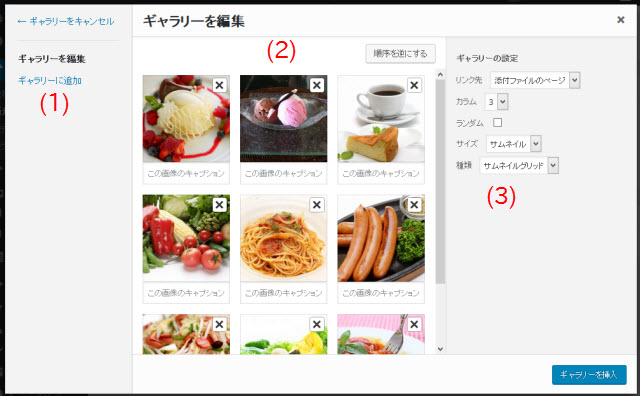
ギャラリーの編集画面が表示されます。この画面ではドラッグアンドドロップで画像を並べ替えて順番を変更(2)したり、ギャラリーの表示方法を設定(3)できます。また、「ギャラリーに追加」(1)をクリックして画像を追加することもできます。

ギャラリーの編集画面
ギャラリーの設定では次のような動作設定をすることができます。
- リンク先 --- 添付ファイルのページ、メディアファイル、なしから選択します。
- カラム --- ギャラリーの列数(横)を選択します。
- ランダム --- 順番をランダムに切り替えたいときはチェックします。
- サイズ --- フルサイズ、大サイズ、中、サムネイルから選択します。
- 種類 --- タイルモザイク、正方形タイル、丸型、タイルカラム、サムネイルグリッド、スライドショーから選択できます。サムネイルグリッドとスライドショーはJetpackをインストールしなくても作成できるギャラリーです。
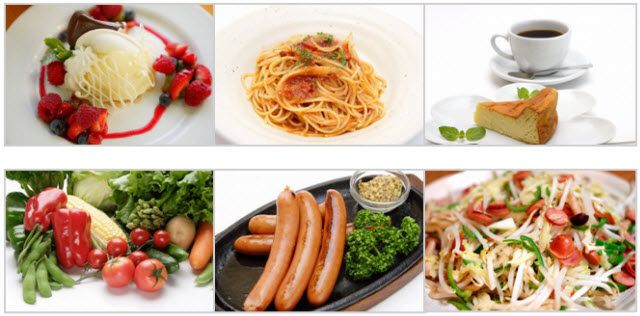
右下の「ギャラリーを挿入」ボタンをクリックすると、ギャラリーが追加されます。ページを保存、またはプレビューしてギャラリーを確認してみましょう。以下は中サイズ画像でタイルモザイク形式のギャラリーを作成した例です。
作成できるギャラリーの種類
作成できるギャラリーの種類を紹介します。
タイルモザイク
タイルモザイクではサイズの違う画像もうまくレイアウトしてくれます。

「タイルモザイク」の例
正方形タイル
正方形タイルでは画像が正方形に整形されて表示されます。

「正方形タイル」の例
丸形
丸形では画像が丸く切り取られて表示されます。

「丸形」の例
タイルカラム
タイルカラムでは画像がタイル形式で指定したカラム数にレイアウトされます。

「タイルカラム」の例
サムネイルグリッド
サムネイルグリッドはJetpackプラグインを使わなくても作成できますが、参考までに次のようなイメージです。

「サムネイルグリッド」の例
スライドショー
スライドショーもJetpackプラグインを使わなくても作成できます。

「スライドショー」の例
ちなみに、枠の色はCSSをカスタマイズすれば変更できます。

スライドショーの枠線の色を変更
