「WordPressをカスタマイズしたい」と思ってもレベルによってアプローチが異なります。基本的な考え方を理解していないと、ちょっとしたカスタマイズなのに「PHPの修正が必要だ!」と間違った方向に意識を向けてしまいます。ここでは、WordPressカスタマイズの考え方を簡単にまとめておきます。
WordPressカスタマイズの基本コンセプト
WordPressでカスタマイズを行う場合、楽をしたければできるだけメニュー操作だけで完結させるのが基本コンセプトです。
どうしてもメニュー操作で対応できないデザイン調整などのカスタマイズはCSSで行い、さらに複雑なカスタマイズはPHPを使うということです。苦労したくなければ、最初からCSSだとかPHPだとか、考えてはいけません。
- まずは、管理画面のメニューを使ってカスタマイズする
- メニューでカスタマイズできなければCSSを使う
- それでも無理ならPHPを使ってカスタマイズする
WordPressのカスタマイズというと、すぐに「PHPを勉強しなきゃ」と発想が飛躍する方がいますが、すべての作業にCSSやPHPが必要なわけでもありません。苦労したくなければ、「できるだけメニュー操作だけでカスタマイズする」という発想で取り組みましょう。以下、それぞれの作業について簡単に説明します。
WordPressカスタマイズに使う定番メニュー
「まずはメニュー操作だけでWordPressをカスタマイズしましょう」といっても、管理画面のメニューは膨大です。その中でも便利な定番メニューを紹介します。
オプションメニューでテーマをカスタマイズできる
WordPressのカスタマイズに役立つ定番のメニューは以下の2つです。
- 「外観」-「カスタマイズ」メニュー
- 「外観」‐「テーマオプション」メニュー
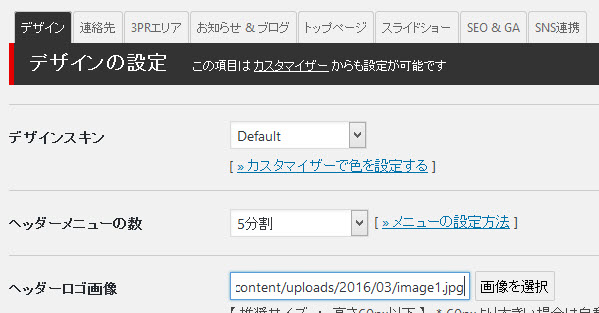
特に「外観」‐「テーマオプション」メニューに注目です。その名の通りテーマをカスタマイズできるオプションメニューのことで、ロゴ画像をアップロードしたり、文字サイズを変更するなど、便利な機能が集約されています。

テーマオプションメニューの例(BizVektor)
テーマオプションはテーマに依存するので注意
便利なテーマオプションメニューですが、これは使用中のテーマに依存するメニューだということに注意が必要です。つまり、テーマによって内容が異なります。そもそも、シンプルなテーマには「外観」-「テーマオプション」メニューが存在しません。
また、テーマを変えてしまうと、オプションメニューの構成がガラッと変わってしまい、ロゴ画像アップロードや文字サイズ変更メニューがなくなってしまう場合があります。
逆に、シンプルなテーマから実用的なテーマに切り替えた場合、同じWordPressなのかとビックリするほど充実した「テーマオプション」メニューが使用可能になる場合があります。たとえば、BizVektorのテーマオプションは非常に充実しています。詳しくは、以下のページも参考にしてください。
サイトのロゴ画像をアップロードしたり、画面右上に会社の電話番号を掲載したり、スライドショーを設定するなど、メニュー操作だけで便利なパーツをサイトに追加できるようになります。
シンプルなテーマにはテーマオプションがない
「何が実用的なの?」がピンとこない場合は、Twentyシリーズなどのシンプルなテーマに切り替えてみてください。「外観」-「テーマオプション」メニューは存在しません。その状態からスライドショーを表示したり、会社の連絡先を表示するには、どうすれば良いでしょうか?場合によっては自力でHTMLやCSSの修正が必要だったり、PHPの編集が必要になるかもしれませんね。
自力でHTMLやCSSを打ち込むのを考えると頭が痛くなるかもしれませんが、その手間を省いてくれるのが「テーマオプション」メニューです。
「WordPressって意外と使いづらいですよね」とか「PHPの知識がないとカスタマイズできない」と思っている方は、選んだテーマがシンプル過ぎるのかもしれません。BizVektorのような実用的なテーマを選ぶとサイト制作が簡単になり、カスタマイズが楽しくなりますよ。
カスタマイズで苦労したくない方、特にHTMLやCSSなどの知識がない方は、新しいテーマを選んだときに「テーマオプション」のような便利なメニューが使えるかどうか、調べておくと良いでしょう。
私のWordPress講座でも「テーマ選びは色だけの問題ではない」と説明していますが、そのような意味です。オプションメニューで簡単にカスタマイズできるようになっていた方が便利ですよね、ということです。
「外観」‐「テーマオプション」メニューだけでなく「外観」-「カスタマイズ」メニューも同じです。テーマによっては、さまざまなメニューが集約されている場合があります。
まとめると、カスタマイズで苦労したくなければ、まずは、「外観」のサブメニュー、特に「テーマオプション」メニューや「カスタマイズ」メニューを探ってみることです。
慣れてきたら「プラグイン探し」に徹する
テーマオプションに依存しすぎるのは問題かも
テーマのオプションメニューが便利とはいえ、その機能には限界があります。実用的なテーマのオプションメニューですべてのカスタマイズ要件を解決できるとは限りません。使用中のテーマがスライドショーなどのパーツに対応していないこともあるでしょう。
そのような場合、テーマオプションだけのために別のテーマに取り替えるのも不都合かもしれません。とはいえ、「さあPHPを勉強するぞ」と飛躍する必要もありません。
テーマオプションがなくても大丈夫
テーマオプションがない場合でも「メニュー操作でカスタマイズする」というスタンスで大丈夫です。それには、「プラグイン探し」に徹することです。カスタマイズ要件に合うプラグインを探しまくって、そのプラグインの設定メニューを使ってカスタマイズするということです。
WordPressのプラグインは説明しきれないくらい充実しており、世界初の要件でもない限り、要望を満たすプラグインが必ず見つかると言っても良いほどです。WordPressの定番プラグインについては以下のページも参考にしてください。
WordPressで困ったときに「WordPress スライドショー プラグイン」のようなキーワードで検索すれば、さまざまなプラグインをおすすめするブログ記事が見つかります。その中で良さそうなプラグインをインストールして活用していけば、カスタマイズに関する困りごとに対応できるということです。
「困ったときはプラグイン探し」です。
さらに慣れてきたら「CSSカスタマイズ」
プラグイン探しに徹すると、「このような機能を追加したい」の要件は満たすことができますが、問題はデザインの仕上げです。思ったようなデザインに仕上がらないことがあります。
その原因は、要件のハードルが高すぎるというより、プラグインとテーマの相性の問題かもしれません。たとえば、会社概要を表で追加するためにTablePressプラグインでテーブルを追加するのは定番のカスタマイズですが、表示結果はテーマによって異なります。
テーマがBizVektorの場合は次のように見えます。

BizVektorにTablePressで作った表を入れたイメージ
賢威7の場合は次のようになります。

賢威7にTablePressで作った表を入れたイメージ
STINGER PLUS+の場合は次のようになります。

STINGER PLUS+にTablePressで作った表を入れたイメージ
Twenty Twelveの場合は次のようになります。

Twenty TwelveにTablePressで作った表を入れたイメージ
どうでしょうか。このように、「会社概要を表で作りたい」はTablePressプラグインで解決できますが、「表のセルは枠線で囲まれているはず」という暗黙の要件の対応状況はテーマによって異なり、意図したデザインに仕上がらない場合もあります。
この場合、「テーマとプラグインの相性の問題」だとピンとくれば大丈夫ですが、だからといってテーマを変えるのがベストとは限りません。
こんなときはテーマのCSSとプラグインのCSSの優先関係の問題で、今ひとつなデザインになってしまうと考えればよいでしょう。つまり、CSSをカスタマイズすれば、こうしたデザインの違和感は解消できます。
たとえば、STINGER PLUS+に次のようなCSSを追加します。
.post table,
.post table td {
border: 1px #999 solid;
}
テーブル全体に枠線が表示され、デザインの違和感が解消します。枠線以外のデザインの違和感もCSSを修正していけば解決できるはずです。

テーブル全体に枠線を付ける
ここでは、「テーブルの枠線を付けるには?」のような具体的な解決策よりも、次のような考え方を理解することが重要です。
- プラグインで追加したパーツのデザインに違和感があるのはテーマとの相性の問題
- 「相性の問題」とは、それぞれのCSSの優先順位の問題
- プラグインのCSSの優先順位が低い場合はスタイルが反映されない
- その場合はテーマのCSSより優先順位の高いスタイルを追加すればよい
- 多くの「テーマとプラグインの相性問題」はCSSカスタマイズで解消できる
ということは、CSSを入力することができれば、テーマとプラグインの相性問題のような課題も自力で解決できるようになります。もちろん、すべてのテーマとプラグインに相性問題があるわけではありませんが、WordPressでCSSカスタマイズするための基礎を身につけておけば、どこかで役立つことは間違いありません。
WordPressのCSSカスタマイズに役立つ本
CSSカスタマイズというと難しそうですが、最初からすべてのCSSを覚える必要もなく、実際に自分のサイトで修正したい部分を直しながら小さい自信を付けて行く学習法が現実的です。その場合、「インスペクタ」というツールが役立ちます。
ブラウザ上でCSSの変更シミュレーションができるので、CSSの記述経験がなくても変更後のイメージを確認しながら、CSSをカスタマイズすることができます。
詳しくは、以下のページで説明しているので参考にしてください。Amazon読み放題対応の電子書籍で読むこともできます。
【CSSカスタマイズを身につけたければ必修】BizVektorのCSSの直し方
最後のチャレンジは「PHPカスタマイズ」
CSSでカスタマイズできない部分、特にページの構造を抜本的に変更するような場合は、PHPのカスタマイズが必要です。「CSSもPHPも数行程度のコード、難しさは一緒でしょ」と思ってはいけません。CSSは多少間違っても大問題は起きませんが、PHPを1文字間違えると画面が真っ白になる場合があります。
CSSカスタマイズとPHPカスタマイズの違い
CSSとPHPの違いを「英語学習」にたとえて表現すれば、CSSは簡単に英会話したいレベル、PHPは英語の文章を書きたいレベルです。どちらも英語を学ぶことに変わりませんが、英単語を1つずつ覚えて楽しく会話できるイメージがCSSです。
PHPは「英単語を覚えて楽しく学習」のレベルでは済みません。構文の理解が必要です。たとえば、「if」「while」「function」のような構文は、意味がわかるだけではダメです。実際に構文を使って数行から数十行のコードを作成できるようにならなければ、怖くて実戦デビューできません。
とはいえ、PHPカスタマイズのレベルもさまざまです。
- テンプレートのちょっとした編集
- テンプレートのカスタマイズ
- オリジナルテーマの作成
- オリジナルプラグインの開発
PHPの入門書は全部マスターする必要はない
PHPの入門書が300ページあるとすれば、ちょっとしたテンプレートの編集やカスタマイズができれば良いレベルであれば、前半の100ページくらいの「基本構文」のような章の内容を理解できれば十分です。
それに対して、オリジナルテーマの作成やオリジナルプラグインの開発までマスターしたい場合はPHPの入門書だけでは足りません。「オブジェクト指向」に関するスキルもマスターする必要があります。これにはシステム設計のスキルも含まれ、相当の年月を覚悟する必要があります。
オリジナルテーマの作成には幅広い知識が必要
ただし、微妙なのが「オリジナルテーマの作成」です。このレベルをクリアしたい場合は、PHP入門書の「基本構文」「データベース処理」をマスターするのに加えて、「WordPressのPHP」についても熟知する必要があります。
WordPressのPHPは、いわゆる一般的な「PHP入門」とは切り口が異なるので、別の書籍が必要になるでしょう。「WordPressの教科書」はテーマ作成の書籍としては便利ですが、あくまで手順解説が中心なので、その基盤技術の仕組みを理解するために、他の書籍も合わせて知識をふくらませる必要があります。
- テーマ(テンプレート)の構成
- テンプレートの優先順位
- 基本的なWordPress関数の使い方
- PHPファイルの編集方法
- PHPの基本構文の使い方
- WordPressデータベースの仕組み
- データベース処理の記述方法
もちろん、これらの項目を熟知していなくてもオリジナルテーマの作成は可能ですが、理想を言えば、ということです。
自力でのカスタマイズに限界を感じたら「業者に依頼する」
スキルを身につけてCSSやPHPをカスタマイズするには、数年の経験が必要です。どうしても自力でこなせない場合は業者に依頼して修正してもらうことになるでしょう。
宣伝で恐縮ですが私が運営する「西沢直木のIT講座」でもWordPress個別サポートを提供しており、「ここを直したい!」とか「自分で修正してみたけど、うまくいかない!」という要望やお悩みに対応しています。
悩んでいると時間ばかりが過ぎていきます。泣きながらスキルを身につけたい方はそれでも構わないのですが、解決できない問題は聞いてしまった方が早く解決できる場合がほとんどです。
また、すべて独学で進めていると、間違った方向や、効率の悪い手法で取り組んでしまっているかもしれません。
WordPressのカスタマイズがうまくいかない場合は、気軽にご相談ください。
 |  |