物件一覧などの情報をテーブル形式でまとめる場合、セルに画像を混ぜるとレイアウトが見づらくなる場合があります。

テーブルに画像を混ぜたらレイアウトが崩れた
そんなとき、テーブルは文字だけで構成して、セルの「間取」のようなリンクをクリックしたタイミングで間取画像をポップアップ表示したいこともあるでしょう。

「間取」をクリックすると間取画像がポップアップ表示されるテーブル
ここでは、TablePressプラグインで作成した文字ベースのテーブルを例に、セルのテキストリンクをクリックしたときに画像をポップアップ表示する方法を紹介します。
ポップアップする画像を準備する
セルをクリックしたときにポップアップする画像を準備します。

ポップアップする画像を準備
画像クリックでポップアップさせる
画像をクリックしたときにポップアップするようにEasy FancyBoxプラグインをインストール、有効化します。

Easy FancyBoxプラグインのインストール
特別な設定は不要です。
画像をポップアップ表示するリンクの作成
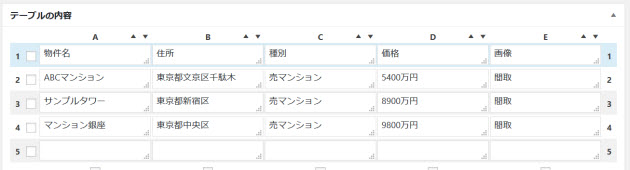
TablePressで作成したテーブルの編集画面を開きます。

テーブルの編集画面を開く
ここでは、「画像」セルで間取画像をポップアップ表示するリンクを作成します。

間取画像をポップアップ表示したい
画像セルの文字(ここでは「間取」)は消しておきます。

セル内の文字を消す
「テーブルの操作」‐「画像を挿入」をクリックします。

「画像を挿入」をクリック
確認画面で「OK」ボタンをクリックします。

操作の確認
画像のポップアップリンクを作成するセルをクリックします。

ポップアップを作成するセルをクリック
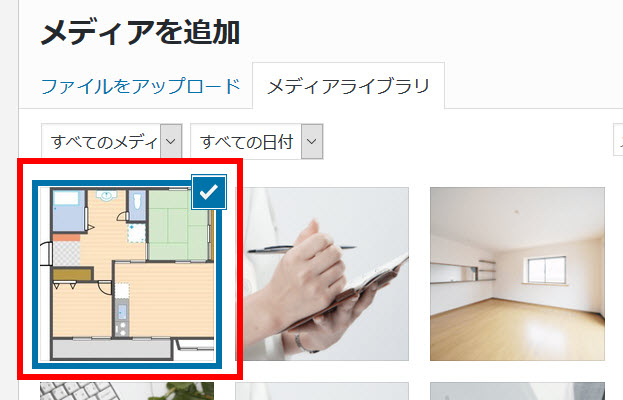
メディア追加画面が開くので間取画像を選択(またはアップロード)します。

間取画像を選択
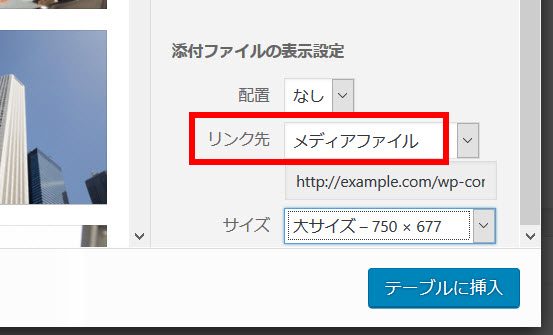
その際、画面右下の「添付ファイルの表示設定」で「リンク先」を「メディアファイル」に設定します。これにより、リンククリック時に画像がポップアップします。「サイズ」はどれでも大丈夫です。

リンク先を「メディアファイル」に
完了後、「テーブルに挿入」をクリックすると、セルに画像のHTMLタグが差し込まれます。

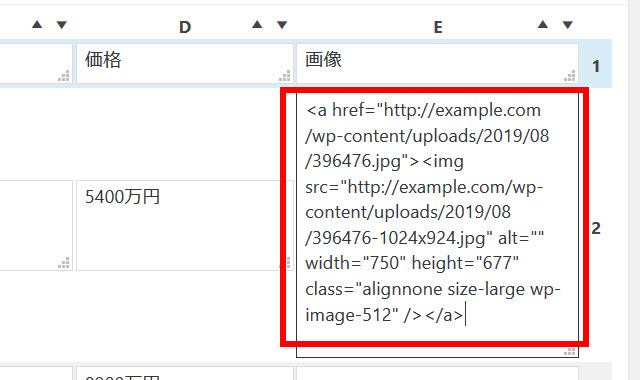
画像が挿入される
この状態でテーブルに画像は表示できますが、次のように違和感のあるレイアウトになるので、画像を表示する代わりに「間取」というテキストリンクにします。

画像をテキストリンクにしたい
それには、セルに差し込まれたタグのうちimgタグの部分を「間取」という文字に変更します。つまり、
<a href="…略….jpg"><img src="…略….jpg" …略… /></a>
のimgタグ(赤い部分)を消して
<a href="…略….jpg">間取</a>
のように書き換えれば完成です。
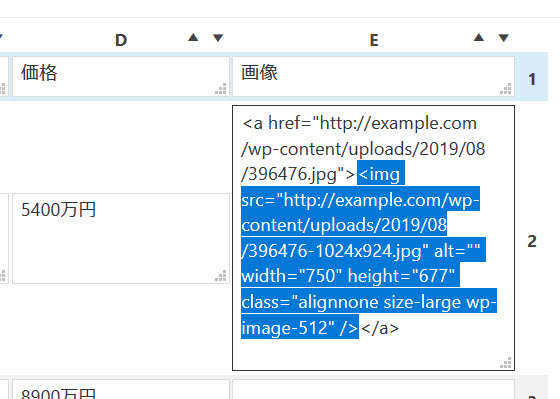
実際のセルに挿入されたタグは見づらいかもしれないのでimgタグを慎重に選択しましょう。

imgタグを選択
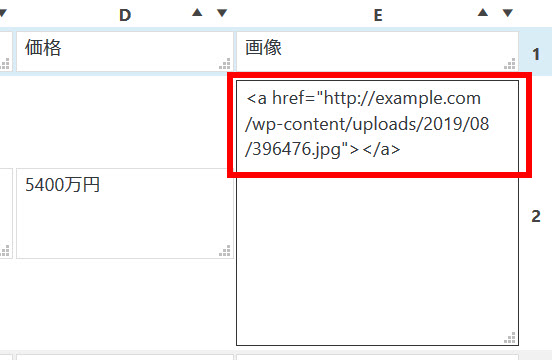
それを削除します。

imgタグを削除
削除した部分に「間取」と入力します。

リンクの文字を入力
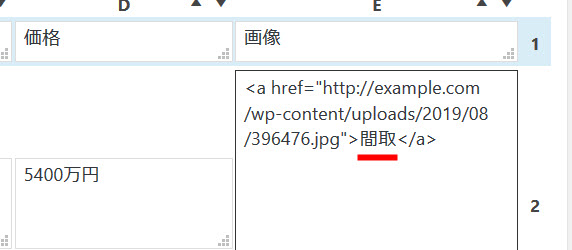
「間取」はaタグの開始(<a … >)と終了(</a>)の間に入っているでしょうか。
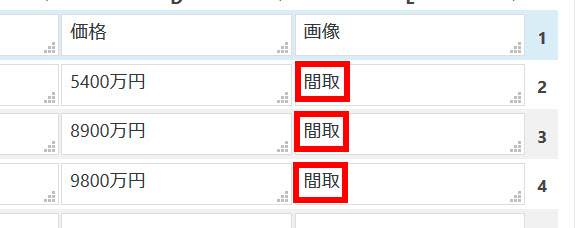
保存してテーブルを使っているページを確認しましょう。画像がポップアップする「間取」リンクが表示されます。

ポップアップリンクが表示される
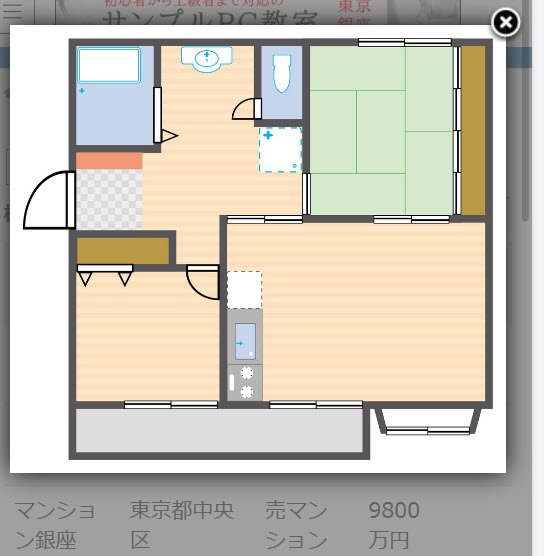
クリックすると間取画像がポップアップするはずです。

間取画像がポップアップ表示される
うまくいかない場合は画像セルに挿入した画像のタグ全体を削除して、メディアの追加(「テーブルの操作」‐「画像の挿入」)からやり直しましょう。