フッターが寂しいテーマを使っていると「フッターがウィジェット化されていれば便利なのに」と思うことがあります。Podamibe Simple Footer Widget Areaプラグインを使うと、使用中のテーマのフッターにウィジェットを追加することができます。

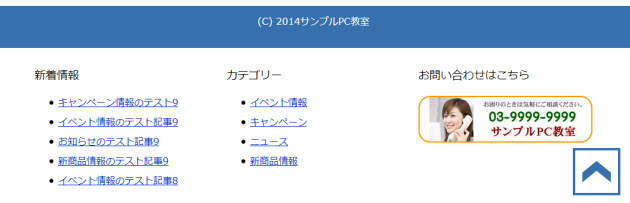
フッターウィジェットの表示結果
以下、使い方を紹介します。
フッターのウィジェット化
「プラグイン」‐「新規追加」メニューからPodamibe Simple Footer Widget Areaプラグインをインストール、有効化します。

Podamibe Simple Footer Widget Areaプラグインのインストール
「設定」‐「SFWA Setting」メニューの「Setting」を開いて、追加したいフッターウィジェットの数を選択します。7個まで追加できます。画面を下にスクロールして「Update」ボタンをクリックすると設定完了です。

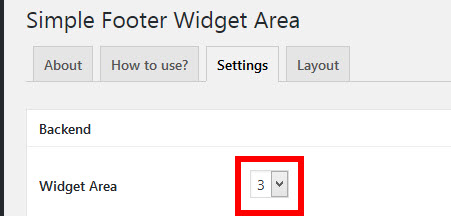
フッターウィジェットの数を設定
ちなみに、選んだ個数に応じてウィジェットは次のようなレイアウトで表示されます。
- 0 --- フッターウィジェットなし
- 1~5 --- ウィジェットが1行に横並びで表示される
- 6 --- 端末幅1200px未満:3列×2行で表示される/1200px以上:横並びで1列
- 7 --- 端末幅1200px未満:4列・3列の2行で表示される/1200px以上:横並びで1列
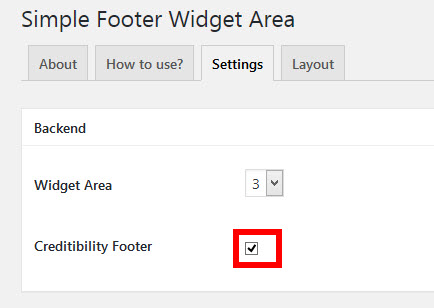
「Creditibility Footer」をチェックすると、上記のウィジェットの下にもう1つ表示されます。フッターコピーライトなどに活用できるでしょう。

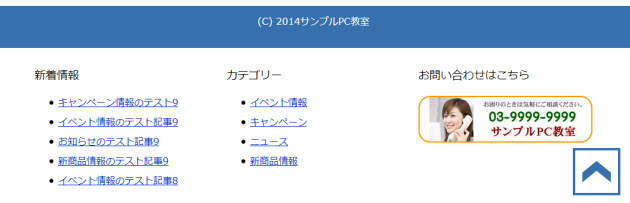
一番下に表示される「Creditibility Footer」
「外観」-「ウィジェット」メニューを開くとフッターウィジェットが使用可能になっています。

使用可能なフッターウィジェット
あとは通常のウィジェットと同じようにパーツを追加するだけです。

フッターにパーツを組み込む
フッターにウィジェットの内容が表示されます。以下は賢威 7の例です。

フッターウィジェットの表示結果
ちなみに、レスポンシブ対応です。スマホ表示では縦1列に表示されます。

フッターウィジェットはレスポンシブ対応
あとはいろいろ、試行錯誤してみてください。